2024年5月、オンライン総合決済サービス「PGマルチペイメントサービス」において、新しいトークン決済をリリースし、JavaScriptライブラリ「MpToken.js」をnpmに公開しました。本稿では開発を担当したエンジニアの平瀬が、トークン決済の解説を交えながら、簡単な実装ができるようになった「MpToken.js」について紹介します。
GMOペイメントゲートウェイ
システム本部 決済サービス統括部 カード決済開発室
平瀬 絵美
2009年NTTデータシステム技術株式会社(現:株式会社NTTデータ フィナンシャルテクノロジー)に入社し、自動化開発研究や政府系金融機関システムの開発を担当。2022年GMO-PG入社。2022年10月よりクレジットカード決済開発を担当。
トークン決済の導入を簡単にする大幅リニューアルを実施
オンライン総合決済サービス「PGマルチペイメントサービス」の開発を担当している平瀬です。今回は、2024年5月にnpmで公開した、トークン決済を簡単に使えるJavaScriptライブラリ「MpToken.js」についてお話しします。
トークン決済は、加盟店様がクレジットカード情報を直接扱わず安全に決済を実行する手段として広く利用されています。ですが、これまではエンジニアがフォームを自分で実装する必要があり導入のための学習コストが高く、ECサイトに組み込みやすいとは言えませんでした。
そこでGMOペイメントゲートウェイでは、トークン決済をより簡単に導入できるよう大幅にリニューアルしました。npmで公開した「MpToken.js」をインストールするだけで、トークン決済を簡単に使い始められるようになります。また、新しいトークン決済はReact、Vue.jsに対応しており、世界的に広く使用されているJavaScriptライブラリ/フレームワークを利用することが可能です。今回は、その具体的な内容について解説していきます。
そもそもトークン決済とは
トークン決済は、クレジットカード情報を一意のトークン(ランダムな文字列)に置き換え、そのトークンを使用して決済するというものです。決済サービスプロバイダー(PSP)が生成・管理するトークン自体にはカード情報は含まれていません。このため、カード情報の漏洩リスクを大幅に軽減できます。こういった「カード情報を直接取り扱わずに済む」クレジットカード決済のことを、クレジットカード情報非通過型決済といいます。
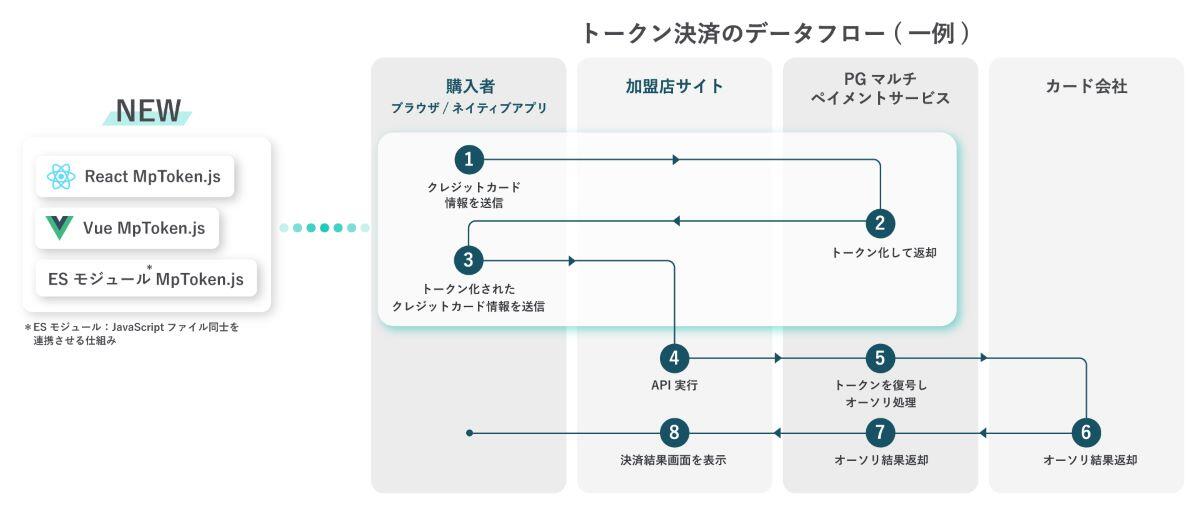
「初めて聞いた」という方のために、トークン決済の一般的な処理フローについて説明します。
- 加盟店サイトを訪問した購入者がクレジットカード情報を入力し送信します。この情報は、ブラウザからPSPに直接送信され、加盟店サイトのバックエンドサーバーを経由しません。
- カード情報を受け取ったPSPは、トークンを生成して購入者のブラウザに返します。
- 購入者のブラウザ上のJavaScriptがこのトークンを取得し、加盟店サイトのサーバーに送信します(※トークンはカード情報としては扱われません)。
- 加盟店サイトは受け取ったトークンを利用してPSPに決済リクエストを送信します。
- PSPはトークンを復号し、該当するカード情報を元にオーソリゼーション処理を実行します。
- その結果がOKなら決済を続行し、加盟店サイト上で結果が表示されます。
ちなみにオーソリゼーション処理(オーソリと呼ばれます)とは、該当するクレジットカード情報を識別して、有効かどうか、利用限度額が上限を越していないかといったことを確認することです。
「トークン決済を簡単に使いたい」という声に応える「MpToken.js」と「Elements」
では、今回リニューアルしたJavaScriptライブラリ「MpToken.js」のメリットについてご紹介します。以前は、フォームからカード情報を取得する機能を、CDNを介して提供されるライブラリを利用してエンジニア自身がJavaScriptで実装する必要があり、直感的とは言えませんでした。しかし、npmでライブラリを公開し、カード情報のフォームをiFrameで生成する機能「Elements」を追加したことで、より簡単かつ安全にトークン決済を導入できるようになりました。開発ガイドやサンプルコードも充実しており、初めての方でもスムーズに導入できます。
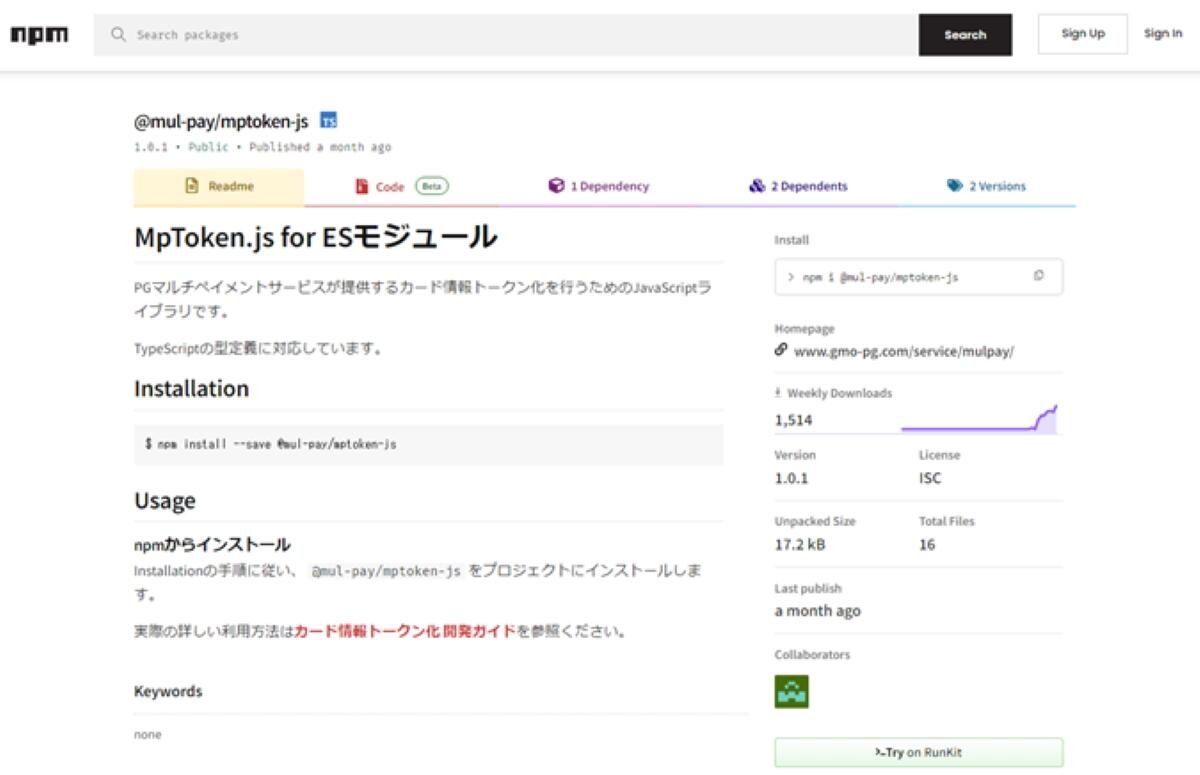
npmとは、Node.jsのパッケージを管理するオンラインデータベースです。GMOペイメントゲートウェイが提供する新しいトークン決済のライブラリは「MpToken.js」としてnpmに公開しています。これにより、「PGマルチペイメントサービス」をご利用いただく加盟店様は、npmから「MpToken.js」をインストールし、自社サイトに組み込んで効率的にフロントエンドアプリケーションを開発できるようになります。
従来はCDNのみの提供でしたが、npmで提供することで依存関係の管理が容易になり、IDE上でコード補完しながら開発できるようになりました。特に、npmのパッケージでは型定義を提供しているため、IDEでのコード補完が効きやすくなり、実装者はMpToken.jsの機能をより直感的に呼び出せるようになります。

次に、今回提供しているElementsについて紹介しましょう。
Elementsとは、カード情報入力フォームを動的に生成し、トークン取得を実行する機能です。従来は、トークン取得(getToken)に設定するカード情報の値は、エンジニアがJavaScriptでフォームの情報を取得して設定するという実装が必要でした。今回は、Elementsを用いたトークン取得(getTokenThroughIframe)を利用することで、エンジニアがカード情報を操作する必要がなくなりました。エンジニアがカード情報を意識する必要がなくなるため、より安心して利用いただけると思います。
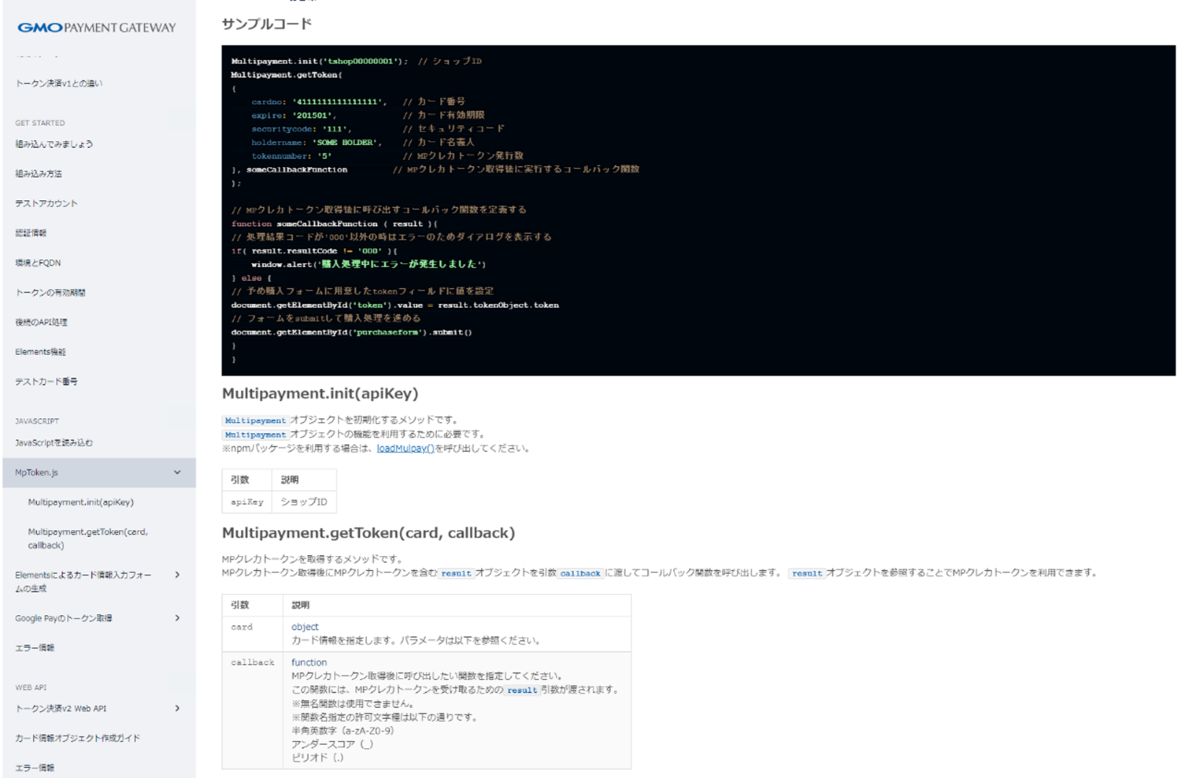
<getToken>
Multipayment.getToken({
cardno: cardno,
expire: expire,
securitycode: securitycode,
holdername: holdername,
tokennumber: tokennumber
}, execPurchase);<getTokenThroughIframe>
mulpay.getTokenThroughIframe(
mulPayFormElements[0],
nameInputElement.value,
options
);実際の組み込み方法
"百聞は一見にしかず"。実際の組み込み方法を簡単に紹介します。
①リファレンスを確認する
まずは公式ドキュメントを確認しましょう。リファレンスには、インストール方法や使用例が詳しく記載されています。
②npmコマンドでインストール
自分のプロジェクトで以下のnpmコマンドを実行して、「js」をインストールします。
npm install --save @mul-pay/mptoken-js
コマンドを実行すると、開発環境のnode_modules配下に依存関係を含めたライブラリが一括でインストールされます。
③プロジェクトでの使用
- リファレンスを参考にして、プロジェクト上で「js」を呼び出します。
- Multipaymentオブジェクトを初期化します。これにより、GMOペイメントゲートウェイが提供する「Elements」が利用できるようになります。
- 必要に応じて、カード情報入力フォームのスタイルを設定します。
- カード情報入力フォームを作成します。
- getTokenThroughIframeを呼び出し、トークン取得処理を実装します。
import { loadMulpay } from '@mul-pay/mptoken-js' ・・・③-1
window.addEventListener("load", async () => {
const apiKey = "API_KEY";
const mulpay = await loadMulpay(apiKey); ・・・③-2
const cardInputStyle = { ・・・③-3
base: {
fontFamily: "'Noto Sans Japanese', sans-serif",
"::placeholder": {
color: "rgba(0, 0, 0, 0.54)",
},
caretColor: "#198FCC",
lineHeight: "28px",
},
invalid: {
color: "#9e2146",
},
};
《省略》
const elements = mulpay.createElements();
const cardNumberInputElement = elements.create('cardNumber', {
style: cardInputStyle,
placeholder: 'hogehoge'
});
const cardNumberWrapperElement = document.getElementById('any-wrapper-id1');
cardNumberInputElement.mount(cardNumberWrapperElement);
《省略》
const mulPayFormElements = [
cardNumberInputElement,
expiryInputElement,
cvcInputElement,
];
mulpay.getTokenThroughIframe(
mulPayFormElements[0],
nameInputElement.value,
options
);詳細な使用方法は、ぜひ開発者向けドキュメントを確認してください。
詳細な開発者向けドキュメント
今回は、開発者向けドキュメントづくりも頑張りました。Webサイト(https://static.mul-pay.jp/doc/card-token/)で、ご参照いただけます。
まず「INTRODUCTION」で、用語、概要、利用イメージ、従来のバージョンとの違いなどを説明し、「GET STARTED」からは組み込む上での前提情報を記述しています。

その後、コースウェア風に実際に組み込み方法をステップ・バイ・ステップで解説しています。サンプルコードも用意しているので、こちらを一通り見ていただければ、組み込み方法の全容がつかむことができるでしょう。

ぜひ、ご覧いただきながら実際に手を動かし、はるかに簡単になったトークン決済を実感してみて、加盟店様のECサイトでご活用ください!
おわりに
GMOペイメントゲートウェイでは、サイトを訪問するお客様の多様な要望を加盟店様が素早くキャッチアップできるよう、定期的に機能などをアップデートしています。その際には導入のための学習コストをできるかぎり低くすることを心掛けています。
こうした考え方へと明確に舵を切ったのは、2023年5月にリリースした新たな接続方式「OpenAPIタイプ」からです。OpenAPIタイプの開発では簡単かつ安全に利用できるよう、RFCなどのWeb標準に従ったり、OpenAPIタイプのAPI定義をOASファイルとして提供したりといった取り組みをしています。
これにより、決済手段追加コストが従来の10分の1になるという効果がありました(当社調べ)。決済業界のリーディングカンパニーとして、GMOペイメントゲートウェイ全社で率先して取り組んでいます。
新しいトークン決済も、この考え方を踏襲しています。今回のリリースでは、npmへのライブラリ公開やトークン決済を簡単に実装できるElements機能を提供しました。これからもエンジニアの方が簡単・安心してクレジットカード決済を導入できるよう、機能を提供していきたいと思っています!
※本コンテンツ内容の著作権は、GMOペイメントゲートウェイ株式会社に属します。